TweensyFX BulgeFXを詳しく
- 2009 年 9月 4 日
TweensyFXのサンプルから表現手法とTweensyの使い方を学ぶ第二弾。BulgeFXを見てみる。
使われているエフェクトを追ってBulgeFXの流れはこんな感じ
BitmapTiler ビットマップでタイル状に塗るクラス
BulgeEffect 引っぱり・引っ込みを加えるエフェクト
DrawEffect 影を加える
FilterEffect ぼかしを加える
ChannelEffect BitmapDataのチャンネルをコピーするエフェクト(これでマスクする)
今回も必要なところを抜粋する感じで調べてみます。間違ってるところあるかもしれません。あくまで自分への記録用。
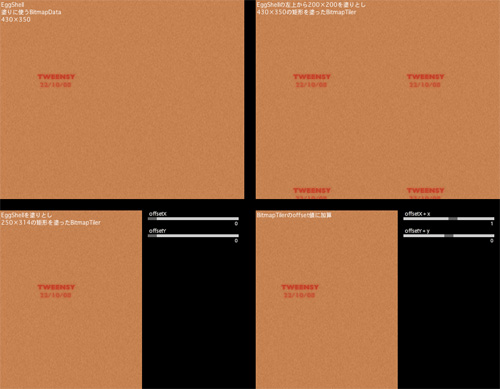
■BitmapTiler
指定ビットマップをタイル状の塗りに使い、矩形を描いたスプライトを生成。
矩形内の塗り始め位置をプロパティで設定可能。
BulgeFXではタマゴの殻の部分に使われている。
BitmapTiler(source:BitmapData, tileWidth:int = 0, tileHeight:int = 0)
source:BitmapData = 塗りに使うBitmapData
tileWidth:int = 塗るエリアの幅
tileHeight:int = 塗るエリアの高さ
tileWidthとtileHeightは0だと、それぞれsourceの幅・高さになる。
■プロパティ
-
offsetX:Number
- 塗りのx位置オフセット
-
offsetY:Number
- 塗りのy位置オフセット
BulgeFXの主要な動きがこれで出来ている感じ。ビットマップの塗りで描く際のmatrixで塗り始めをオフセットしている。タマゴが回転するアニメーションはオフセットを動かして表現している訳だ。
塗りが繰り返されて反対側に出てくる特性をうまいこと使ってるなぁと。
この特使を覚えておかないと塗り素材がうまく作れなそうなので覚えておこう。
塗りとアニメーションの部分引用
private var _offsetX : Number = 0; private var _offsetY : Number = 0; private var mtx : Matrix = new Matrix(); 〜中略〜 private function refresh() : void { mtx.tx = _offsetX; mtx.ty = _offsetY; var vec : Graphics = this.graphics; vec.clear(); vec.beginBitmapFill(source, mtx, true, smooth); vec.drawRect(0, 0, tileWidth, tileHeight); vec.endFill(); } |
次にタマゴの球面を作っているところ。
これはBulgeEffectってクラスが使われている。
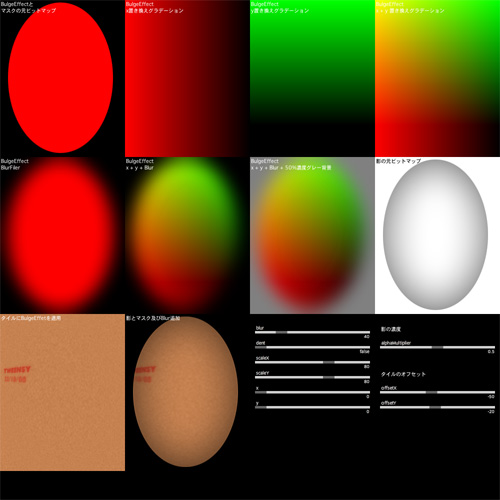
BulgeEffectは引っぱる方向又は引っ込む方向の置き換えマップフィルタを生成するAPI。
ひっぱり効果用のビットマップを作ってDisplacementMapFilterに設定して変形しているのだが、DisplacementMapFilterの特性を理解していないと意味不明になります。なのでDisplacementMapFilterの要点を先に押さえておくと以下の感じ。
例では上の塗りがマップに使うビットマップ。ニピクロゴにDisplacementMapFilterを適用しています。
赤の成分によって置き換えているのだが、簡単にいうとマップの各ピクセルの色成分濃度に基づいて位置が変わる。
50%の濃度は位置が変わらない。100%濃度と0%濃度で反対の方向に位置が変わるってことを覚えておこう。
ではBulgeEffectを見てみる。
■BulgeEffect
引っぱる又は引っ込む方向の置き換えマップフィルタを生成。
DisplacementEffectを継承している。
BulgeEffect(bmd:BitmapData, dent:Boolean = true, scaleX:Number = 20, scaleY:Number = 20)
bmd:BitmapData = 置き換えを適用するビットマップ
dent:Boolean = tureは引っ込む置き換え、falseは手前に引っぱる置き換え
scaleX:Number = DisplacementMapFilterのx置き換え量
scaleY:Number = DisplacementMapFilterのy置き換え量
■プロパティ
気になったところのみで。
-
blur : Number = 40
- 置き換えマップをぼかす量。
- エッジを馴染ませるのが一番の目的かなぁと思う。
-
dent : Boolean
- tureは引っ込む置き換え、falseは引っぱる置き換えとなる。
-
dent : Boolean
- tureは中心が引っ込む置き換え、falseは中心が膨らむ置き換える。
-
x : Number = 0
- 作られるDisplacementMapFilterのmapPointのx。
- 置き換えを適用するビットマップのオフセット量。
-
y : Number = 0
- 作られるDisplacementMapFilterのmapPointのy。
- 置き換えを適用するビットマップのオフセット量。
このBulgeEffectの後に、影をdrawで追加、ブラーをFilterEffectで、マスクにChannelEffectが使われている。
■FilterEffect
FilterEffectはビットマップフィルターを適用するエフェクト。
これはそのまんまなので割愛。flash.utils.Proxyを継承しているんだがProxyってこういうところに使うだってことが勉強になった。
■ChannelEffect
bitmapData.copyChannelを適用するエフェクト。
こちらもそのままですね。
細かく分けてみたのが以下のサンプル。一つづつ見ると参考になることも多い。
dentをtrueにするとドームの天井を見るような表現に使えそうです。
BulgeEffectの行程でぼかした後、背景に50%濃度グレーを使うのは重要だと思う。
これが無いと滑らかに見えないし。
今回はTweensyのトゥイーン機能が出てこなかったなぁ。